Do you want to start your own online woocommerce store? We know that building an online store can be a terrifying thought especially when you are not a techy. Well, you’re not alone. After helping hundreds of users start their online store, we have decided to create the most comprehensive guide on how to build your online store with WordPress (step by step)
Table of Contents
What Do You Need to Start an Online Store?
There had never been a better time to start an online business than today.
Anyone with a computer can get started within a matter of minutes and without acquiring any special skills.
The three things you need to start an online store are:
- A domain name idea (this will be the name of your online store i.e wpbeginner.com)
- A web hosting account (this is where your website lives on the internet)
- Your undivided attention for 30 minutes.
Yep, it is really that simple.
You can setup your own online store with WordPress in less than 30 minutes and we’ll walk you through each step of the process.
In this tutorial, we will cover:
- How to Register a Domain Name for Free
- How to Choose the Best WooCommerce Hosting
- How to Get a SSL Certificate for Free (required for accepting payments)
- How to Install WordPress
- How to Create a WooCommerce store
- How to Add Products in your Online Store
- How to Select and Customize Your Theme
- How to Extend Your Online Store with Plugins
- Learning to Learn WordPress & Grow Your Business
Ready? Let’s get started.
Step 1: Setting up Your Woocommerce Online Store Platform
The biggest mistake most users make is not choosing the right platform for their online store.
Thankfully you’re here, so you won’t be making that mistake.
There are two popular eCommerce platforms that we recommend: Shopify or WordPress + WooCommerce.
Shopify is a fully hosted eCommerce solution that starts at $29 / month. It’s a hassle-free solution where you just login and start selling. The downside to Shopify is that it gets quite expensive, and your payment options are limited unless you pay additional fees.
This is why most users choose WordPress + WooCommerce because of the flexibility it offers. It does require some setup, but it’s worth doing it for the long run. WooCommerce is the world’s largest eCommerce platform.
In this tutorial, we will walk you through how to setup an online store in WordPress using WooCommerce.
To setup your store, you need to have a domain name, web hosting, and a SSL certificate.
A domain name is your website’s address on the internet. It is what users will type in their browsers to reach your website (for example: google.com or wpbeginner.com).
Web hosting is where your website lives on the internet. It’s your website’s house on the internet. Every website on the internet needs web hosting.
SSL certificate adds a special security layer on your website, so you can accept sensitive information such as credit card numbers and other personal information. This is required for you to accept credit card payments on your website.
Normally a domain name costs around $14.99 / year, web hosting costs around $7.99 / month, and SSL certificate costs around $69.99 / year.
That’s a lot of startup cost.
Thankfully, Bluehost, an official WordPress and WooCommerce recommended hosting provider, has agreed to offer our users a free domain name, free SSL certificate, and a discount on web hosting.
Basically, you can get started for $3.95 / month.
Bluehost is one of the oldest web hosting companies, started in 1996 (that’s before Google). They are also the largest brand name when it comes to WordPress hosting because they host millions of websites including our own.
If you sign up with Bluehost using our referral link, we will earn a small commission at no extra cost to you (in fact, you will save money and get a free domain). We would get this commission for recommending just about any WordPress hosting company, but we only recommend products that we use personally use and believe will add value to our readers.
Let’s go ahead and purchase your domain + hosting + SSL.
Open up Bluehost in a new window using this link and follow along.
First thing you need to do is click on the green Get Started Now button to get started.

Bluehost WooCommerce – Get Started – Choose Plan
On the next screen, select the plan that you need (starter and plus are the most popular).
After that, you will be asked to enter the domain name for your website.

Choose domain
Lastly, you will need to add your account information and finalize the package info to complete the process. On this screen, you will see optional extras that you can purchase.
It’s entirely up to you whether or not you purchase these, but we generally don’t recommend purchasing these. You can always add them later on, if you decide that you need them.

Hosting addons
Once completed, you will receive an email with details on how to login to your web hosting control panel (cPanel). This is where you manage everything from support, emails, among other things.
Go ahead and login to your cPanel. You will be greeted with a popup informing you that WordPress with WooCommerce is pre-installed on your website.

Bluehost first login
You just need to click on ‘Login to your site’ button, and it will take you to your WordPress site’s dashboard.
Congrats, you have finished setting up hosting and domain part.
The next step is to setup your WordPress site and then your online store.
Step 2. Setting up WordPress
Bluehost has automatically installed WordPress and WooCommerce on your website.
When you first login to WordPress, you will see a welcome message. You will be asked what kind of website you want to set up.

Welcome screen
Go ahead and click on ‘I don’t need help’ link. Don’t worry we will walk you through all the necessary steps.
Closing the setup wizard will show your WordPress admin dashboard which looks like this:

WordPress admin dashboard
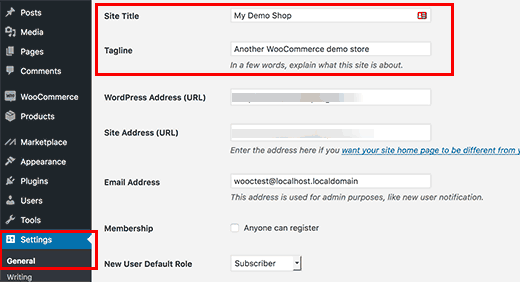
First, you need to visit Settings » General page to setup your WordPress site title and description.
Set your WordPress site title and description

Setting up HTTPS to Use SSL
Your WordPress hosting package came with a free SSL Certificate. This certificate is pre-installed for your domain name. However, your WordPress site needs to be configured, so it loads as https vs http.
On the Settings » General page, you need to change your WordPress Address and Site Address to use https instead of http.

Change WordPress URL to use HTTPS
Don’t forget to scroll down to the bottom of the page and click on the save changes button to store your settings.
Your basic WordPress setup is complete. Now it is time to setup your online store.
Step 3. Setting up Your WooCommerce Store
Before you can start selling, there are a few things like currency, payments, and shipping information that you need to set up.
You will be seeing a ‘Welcome to WooCommerce’ notification on your WordPress admin pages. Go ahead and click on the ‘Run setup wizard’ button in the notification.

Run WooCommerce setup wizard
This will launch the WooCommerce setup wizard where you need to click on the ‘Let’s go’ button to get started.

WooCommerce setup wizard step 1
WooCommerce needs few essential pages for cart, account, shop, and checkout. You can click on the continue button to automatically create these pages.

WooCommerce pages
This will bring you to the next step.
Now you will need to tell WooCommerce where your store is located and which currency and unit measures to use.

Choosing locale and currency
After selecting your location and currency, click on the continue button to move on.
Next, you need to enter shipping and tax information.

WooCommerce shipping and tax information
WooCommerce can be used to sell both digital downloads and physical goods that need shipping.
You need to check the box if you will be shipping goods, or you can leave it unchecked if you will only be selling digital goods.
Next you need to answer the tax question. WooCommerce can help you automatically calculate and add taxes to your prices.
If you are not sure, then you can leave it unchecked. You can always add tax information later from WooCommerce settings.
Click on the continue button to move on.
Next, you will be asked to choose a payment method for your online store.

WooCommerce payment method
By default, WooCommerce comes with support for PayPal, PayPal Standard, and Stripe payment gateways. There are many other payment methods available for WooCommerce which you can install later if you need.
The easiest way to accept payment is using PayPal Standard.
Simply enter your PayPal email address and click on the continue button.
A lot of people including us, use both PayPal and Stripe. By using Stripe, you allow your users to enter their credit card information on the checkout page without having to leave your site and going to PayPal.
You can setup Stripe by following the instructions on the WooCommerce screen.
Once you’re done, your WooCommerce online store is all setup.

WooCommerce setup finished
You need to click on the ‘Return to WordPress dashboard’ link to exit the setup wizard.
After finishing the WooCommerce setup, you are now ready to add products to your online store.
Step 4. Adding Products to Your Online Store
Let’s start with adding the first product to your online store.
You need to visit Products » Add New page to add a new product.

Add new product
First, provide a title for your product and then some detailed description.
On the right hand column, you will see the ‘Product Categories’ box. Click on the ‘+Add New Product Category’ to create a category for this product. This allows you and your customers to sort and browse products easily.

Add product category
Scroll down a little and you will notice the Product Data box. This is where you will provide product related information like pricing, inventory, shipping etc.

Enter product data
Below product data box, you will see a box to add product short description. This short description will be used when users are viewing multiple products on a page.

Product short description
Lastly, on your right hand column you will see boxes to add a main product image and a product gallery.

Product images
Once you are satisfied with all the product information you have added, you can click on the Publish button to make it live on your website.
Repeat the process to add more products as needed.
Step 5. Select and Customize WordPress Theme
Themes control how your WordPress sites look to the users when they visit it. For a WooCommerce shop, they also control how your products are displayed.
There are thousands of paid and free WordPress themes available.
Your Bluehost hosting account, automatically installs the Storefront theme for your website. You will need to customize it to meet your needs.
Head over to Appearance » Customize page. This will launch theme customizer where you can change different theme settings.

Customizing your theme
If you don’t like the Storefront theme, then you can use another theme by visiting Appearance » Themes page.

Change theme
If you need help selecting a theme, then please refer to our guide on 9 things you should consider when selecting a perfect WordPress theme.
Step 6. Extend Your Online Store With Plugins
Now that you have your online store ready, you probably want to get started with adding other usual elements on your website such as a contact form, about page, and more.
To further customize WordPress and add features like contact forms, galleries, sliders, etc, you need to use WordPress plugins.
WordPress plugins are apps that allow you to add new features to your website.
There are over 46,000 WordPress plugins available.