If you check your core web vitals report within Google Search Console (check here) you may see an improvement to your CLS, cumulative layout shift, metrics. Google made an update in April to lower the threshold of what it takes to get a “good” green score on that metric and now, as of June 1st, those metrics are in Google Search Console’s report.
What may you see. Most sites won’t see huge improvements to their CLS scores in this report but some may see huge jumps. Google said, it is confusing and Google will clarify at some point, “the CLS metrics have been updated to reflect a more accurate representation of layout shifts on the page. You might see changes in your page CLS statuses (mostly positive) reflecting this change.”
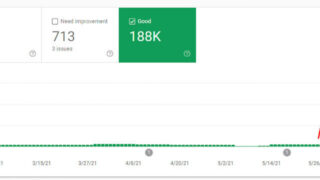
Here is a chart from Glenn Gabe as he posted on Twitter showing the huge jump for one site:

Most sites won’t see such a huge impact, here is another chart I shared:

What changed. Google said the maximum session window with 1 second gap, capped at 5 seconds. This helps make the metric fairer for long running pages and single page apps, Malte Ubl from Google said.
Google made the change on how it calculates the metric in April, but it took several weeks to collect the data and then represent that data in Google Search Console’s reporting tools.
Why we care. With the page experience update rolling out in mid-June, this may be one less metric you need to spend a huge amount of time on trying to improve. Check your scores after June 1st and see where you need to spend your time improving your core web vitals. Keep in mind, this is going to be a very light weight signal and likely won’t impact your rankings much at all when it goes live.
The post Your CLS score for your Google Search Console core web vitals report may have just improved appeared first on Search Engine Land.